In the contemporary digital landscape, the rapid proliferation of smartphones, tablets, laptops, and desktops has fundamentally transformed how people access and interact with online content. This consumer behaviour shift means websites must adapt and respond seamlessly to these devices’ diverse screen sizes and resolutions. Responsive web design, which is essentially a way to make websites look good and work well on any device, is the key to achieving this.
This blog will discuss responsive web design as a concept and its benefits.
Understanding Responsive Web Design
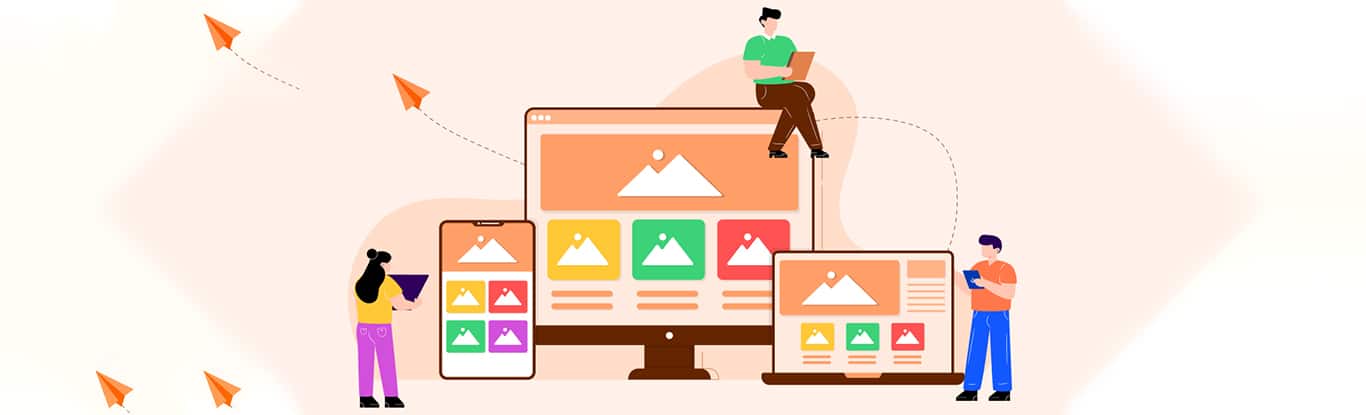
Responsive web design is not just a theoretical concept but a practical and tangible approach to creating websites that adapt to various devices. For instance, a responsive website might display a set of images in separate rows on a smartphone and in the same row on a desktop. This practical application of responsive web design, achieved through fluid grid layouts, flexible images, and CSS media queries, automatically adjusts the website’s layout per a device’s screen size and orientation. This practical resizing and reformatting of content allows users to navigate and consume the website’s information without needing manual resizing, panning, and scrolling.
Importance of Responsive Web Design
Enhanced User Experience: Responsive websites can deliver a consistent and user-friendly interface, regardless of whether the device is a smartphone, tablet, or desktop. This seamless and intuitive browsing experience fosters higher user engagement and satisfaction. In fact, as per Forbes India, 74% of users come back to a mobile-friendly website. This ultimately increases conversions and customer loyalty.
Improved Search Engine Visibility: With the increased usage of mobile devices, search engines have started prioritizing mobile-friendly websites in their search results. Google now uses mobile-first indexing, primarily a site’s mobile version, for ranking and indexing. This shift in search engine behavior underscores the importance of having a responsive website, as it can significantly drive organic traffic.
Cost-Effectiveness and Maintenance Simplicity: Maintaining a separate mobile version of a website can be both cost-prohibitive and operationally cumbersome. By opting for responsive web design, businesses can streamline their web presence, eliminating the need to manage multiple versions of the same content. This reduces development and maintenance costs, simplifies content management, and ensures consistent branding across all devices.
Future-Proofing Your Website: Given the rapid evolution of devices with different screen sizes and form factors, aresponsive design approach ensures your website remains accessible and visually appealing across upcoming devices. This adaptability helps safeguard your investment in web development and mitigates the need for frequent redesigns or overhauls due to changing device trends, thus future-proofing your website.
Responsive web design as a web development approach is indispensable in today’s multi-device ecosystem. Businesses can unlock many benefits by prioritizing the seamless adaptation of websites to diverse devices, including improved user experience, enhanced search engine visibility, cost-effectiveness, and future-proofing. Embracing responsive web design today is necessary for businesses seeking to thrive digitally, so hiring a professional service provider, such as vStacks Infotech, DigiDir, and Sixsoftmedia, is the need of the hour.